HTML Sonderzeichen (&,§,>,<,|) und Emojis (?,?,? ) können eingesetzt werden, um durch das Google Snippet mehr Aufmerksamkeit und eine höhere Klickrate zu erzielen. Das kann wiederum zu einem besseren Ranking führen.
Im folgenden Beitrag erkläre ich kurz, wie man Sonderzeichen einsetzen kann, was es zu beachten gibt und welche HTML Sonderzeichen sich besonders gut für Title Tag und Meta Description eignen.
Mehr Aufmerksamkeit dank Sonderzeichen?
Die Klickrate in den SERPs ist ein wichtiger Faktor. Zum einen kann durch eine bessere CTR (Click-Through-Rate) mehr Traffic auf die eigene Seite gezogen werden, zum anderen gibt es zahlreiche Hinweise, dass die CTR für das Ranking relevant ist (siehe auch hier: https://www.sem-deutschland.de/blog/klickrate-ctr-rankingfaktor/).
Es erscheint plausibel, dass Websites, die auf der ersten Seite der SERPs weiter unten platziert sind und über eine überdurchschnittliche CTR verfügen, vielleicht nach oben wandern sollten. Immerhin scheinen sie die Suchintention besser zu treffen als aktuell höher platzierte Sites mit schwächerer CTR.
Es erscheint aber auch logisch, dass sich die Klickrate leicht manipulieren lässt (zum Beispiel mit dem übermäßigen Einsatz von Sonderzeichen und Emojis im Google Snippet). Manipulationen dieser Art könnten also auch zu Abstrafungen führen.
Sollten Emojis und HTML Sonderzeichen in Title Tag und Meta Desciption also eingesetzt werden? Wie so oft lautet die Antwort: „Es kommt darauf an“. Im Rahmen der Google Snippet Optimierung haben sie auf jeden Fall einen wichtigen Platz.
Kurzes Video zum Thema
In diesem Video habe ich das Thema Google Snippetoptimierung mit Sonderzeichen und Emojis mal kurz zusammengefasst.
Wer keine Lust auf den ganzen Text hat, der kann da gern mal reinschauen :).
Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button von dort geladen und abgespielt. Ab dann werden personenbezogene Daten auf den Youtube Servern gespeichert und Youtube-Cookies gesetzt. Mehr Infos in der Datenschutzerklärung.
Was ist beim Ensatz zu bedenken?
- Passt das zur Branche?
In manchen Branchen ist ein übermäßiger Einsatz von Emojis und Sonderzeichen einfach nicht seriös. Als Bank oder Finanzberater würde ich nicht mit Emojis wie ? oder ? in Title Tag und Meta Description arbeiten. Das schreckt einfach ab.
In der Touristik sieht das schon wieder anders aus. Hier könnte man durchaus Emojis einsetzen (???).
- Sind die SERPs bereits überflutet?
In den letzten Jahren wurden Sonderzeichen und Emojis massenhaft eingesetzt. Das könnte durchaus dazu führen, dass Google Snippets mit weniger solcher Zeichen wieder mehr Aufmerksamkeit erregen. Immerhin sind diese seltener geworden. Vor Einsatz von Sonderzeichen sollte also geprüft werden, ob die Konkurrenz für die eigenen Suchbegriffe diese bereits massenhaft verwendet.
- Zeigt Google sie überhaupt noch an?
Der übertriebene Einsatz vor allem von Emojis hat dazu geführt, dass in den meisten Bereichen gar keine mehr bei Google erscheinen. Das trifft vor allem für Emojis im Title Tag zu. Diese wurden größtenteils aus den SERPs entfernt.
Emojis in der Meta Description sieht man aktuell noch häufig. Es lohnt sich auf jeden Fall, vor Einbau der Zeichen die aktuellen Suchergebnisse zu prüfen und zu schauen, ob derartige Zeichen angezeigt werden.
Einfache HTML Sonderzeichen in Title Tag & Description
Einfache HTML Sonderzeichen werden schon seit Jahren für die Optimierung des Google Snippets eingesetzt. Sie dienen hervorragen dazu, die begrenzte Zeichenzahl von Title Tag und Meta Description auszunutzen. Folgende Varianten sind oft im Einsatz:
- Kaufmännisches Und &
Das Und-Zeichen & benötigt einfach weniger Platz als das ausgeschriebene Wort „und“. Es kann bei Aufzählungen in Title Tag und Meta Description genutzt werden. Der HTML Begriff dafür ist &
- Klammern ><
Klammern eignen sich sehr gut anstelle von Formulierungen wie „mehr als“, „weniger als“, „größer“… In meinen Title Tags setze ich sie gern wie folgt ein:
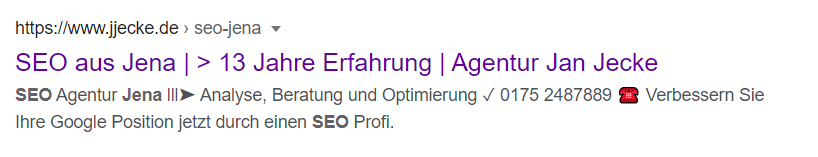
SEO aus Jena | > 13 Jahre Erfahrung | Agentur Jan Jecke
„Die HTML Ausdrücke dafür lauten < und >
Klammern können aus sehr gut als Pfeile verwendet werden und so zum Klicken bzw. Weiterlesen animieren: >>
- Senkrechter Strich |
Der senkrechte Strich eignet sich ebenfalls sehr gut, um Title Tags und Meta Descriptions in mehrere Bereiche zu trennen, ohne die Gesamtpixelzahl zu überschreiten.
In meinem Title Tag Beispiel oben habe ich sie ebenfalls im Einsatz.
Weitere HTML Sonderzeichen – Beispiel Touristik
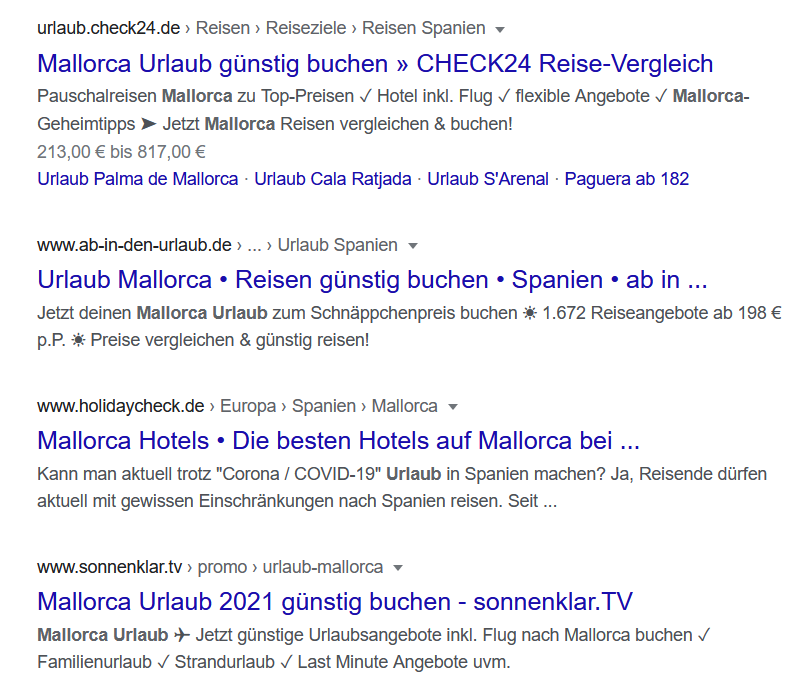
Es gibt zahlreiche weitere Sonderzeichen, die in der Praxis zu sehen sind. In diesem Screenshot habe ich mal die aktuellen Top Ergebnisse für das Keyword „Mallorca Urlaub“ aufgerufen:

Aktuell werden hier keinerlei Emojis angezeigt, die rankenden Seiten verwenden aber Sonderzeichen, wie Klammern, im Title Tag und zahlreiche Zeichen in der Meta Description (zum Beispiel: ❤, ☀,➤,✈)
Thematisch machen Flugzeug, Sonne und Herz natürlich Sinn. Es fällt aber auf, dass im Title Tag sehr sparsam mit solchen HTML Symbolen umgegangen wird. Das sah vor einigen Jahren noch anders aus.
Typische Sonderzeichen in der Meta Description
- Play Symbol lll➤
In meinen eigenen Meta Descriptions nutze ich sehr gern das Play-Symbol. Ich verwende es sehr weit vorn in der Description. So sieht das bei mir aus:

Das Symbol besteht aus drei senkrechten Strichen und einem Pfeil.
- Haken ✓
Haken sind der Klassiker in Title Tag oder Meta Description. Ich verwende ihn aktuell einmal in meinem Snippet. Das HTML. Auch der grüne Haken ✅ wurde sehr oft eingesetzt. Aktuell zeigt Google ihn aber immer weniger an.
Emojis in Title Tag und Meta Description
Noch im letzten Jahr wurden Emojis massenweise in Title Tags angezeigt. Das hat zu sehr bunten SERPs geführt und die User sicherlich überfordert. Google scheint da eine Reißleine gezogen zu haben. Seit Ende 2020 sehe ich immer weniger Emojis in Title Tags. Sie kommen aber immer noch vor.
Auch meine eigenen Title Tag Emojis wurden aus den SERPs gebannt. Anders ist das bei der Meta Description. Hier erscheinen die bunten Bildchen weiterhin.
Typische Zeichen
- Telefon ☎️
Vor oder hinter einer Rufnummer kann in der Meta Description das Telefon Emoji platziert werden. Es erregt Aufmerksamkeit und animiert zum Anrufen. Wer die Telefonnummer in der Meta Description verwendet, der nimmt natürlich in Kauf, dass die Suchenden gleich anrufen und nicht klicken. Für den Geschäftserfolg ist das aber durchaus zuträglich.
- Goldmedaille ?
Auch dieses Emoji wurde exzessiv genutzt. Es soll Exzellenz ausstrahlen. In Title Tags habe ich es schon lange nicht mehr gesehen, in der Meta Description macht es durchaus noch Sinn.
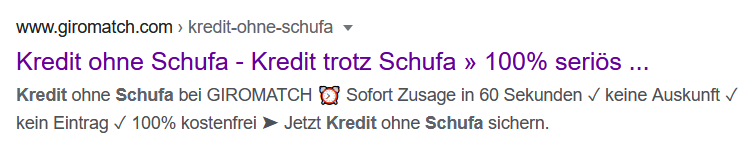
- Wecker ⏰
Das Wecker Emoji wird gern eingesetzt, um Zeitrdruck darzustellen bzw. zur Handlung aufzufordern. „Jetzt schnell buchen“ könnte es ausdrücken. Dieses Emoji sieht man noch ab und zu in Meta Descriptions. Es kommt auch in umkämpften Branchen vor. Beispiel:

Es gibt zahlreiche weitere Emojis, die in den Google Suchergebnissen aufrauchen. Allerdings werden sie bei zu häufigen Einsatz auch gern einfach von Google entfernt. Es bietet sich also an, das eigenen Google Snippet regelmäßig zu prüfen.
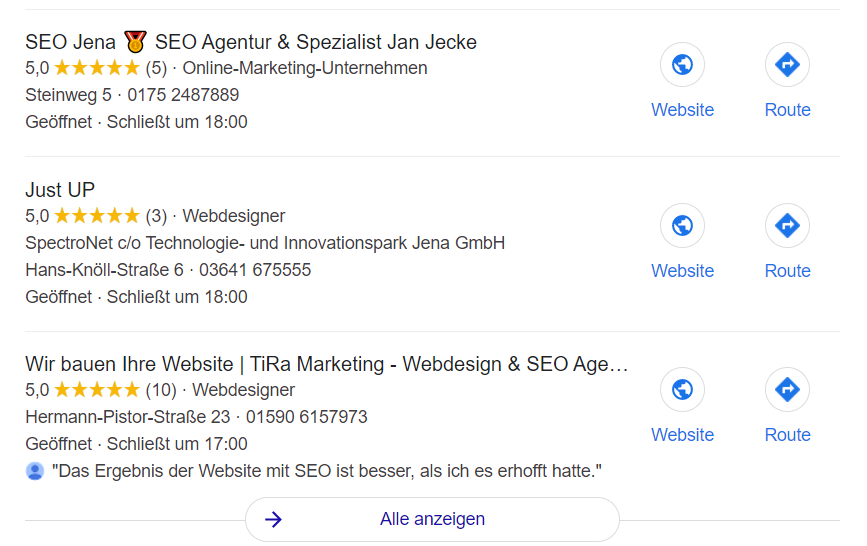
Emojis im Google Local Pack
In lokalen Suchergebnissen erscheint neben den organischen Listings auch der so genannte Local Pack. Dieser enthält Einträge aus Google My Business. Auch hier kann die Klickrate mit Emiticons verbessert werden.
Hier ist der aktuelle Local Pack für das Keyword „SEO Jena“:

Mein Ergebnis sticht durch das verwendete Emoji ein wenig heraus. Die anderen Treffer setzen dies bislang nicht ein. Natürlich ist es nur eine Frage der Zeit, bis Google auch hier Emojis nicht mehr im Google My Business Title zulässt.
Zusammenfassung
Grundsätzlich eignen sich HTML Sonderzeichen und Emojis für die Optimierung von Title Tag und Meta Descriptions. Man sollte sie aber sparsam einsetzen. Mehr als ein Emoji im Title Tag ist evtl. zu viel.
Google ändert zudem ständig die Spielregeln. Werden die Emojis in der Meta Description für manche Branchen heute noch angezeigt, können sie morgen schon aus den SERPs verschwunden sein.
